Başlığı görünce öyle hemen Karayip Korsanlarından Bootstrap Bill Turner esprisi yapmayalım lütfen zira kötü bir espiri olduğu gibi konumuzla da alakasız olacaktır 🙂
Bizim Bootstrapımız HTML,CSS, JS barındıran framework yapısı,
Twitter tarafından geliştirilen ve açık kaynak kodlu(Open source) olan Bootstap Framework dosyalarını linkten indirebilirsiniz.
peki neden böyle bir yapıya ihtiyaç duyulmuş?
Bu sorunun cevabını CSS ve Framework yapılarını irdeleyerek bulabileceğimizi sanıyorum. Bi deneyelim 😉
CSS (Cascading Style Sheets) : Türkçe adıyla Stil sablonları biraz daha açacak olursak herhangi bir yapıyı oluştururken /kurarken
o yapının herbir elemanı için tanımlanan biçim özellikleri diyebiliriz.
Yada canlı üzerinden örneklemek gerekirse
Bir canlıya baktığınızda gözle görebildiğiniz elin şekli, göz ve iki göz arası mesafe, burun şekli gibi tüm kriterleri bir yapı olarak adlandırırsak bu yapıyı destekleyen sistem de iskelet sistemi olacaktır her ne kadar renk gibi kavramlar bu örnekte pasif kalsa da CSS ‘i kaba haliyle iskelet sistemine benzetebiliriz.
Framework : Uygulama geliştiricisi için önceden hazırlanmış ve içerisinde kütüphaneler barındıran yapılardır (Framework konusuna daha sonra başka bir yazıda detaylı yer vereceğiz).
Geldiğimiz noktaya bakacak olursak Bootstrap uygulama geliştiriciler için bir araya getirilmiş stiller topluluğu diyebiliriz.
Uygulama geliştiriken kullandığımız butonlardan , inputlara , form yapılarından uyarı pencerelerine kadar birçok stil yapısı
bootstrap içeriğinde hazır tanımlanmış olarak geliyor. Sizin tek yapmanız gereken ilgili elemanınıza gidip özelliklerini buradan al demek kalıyor. (tabiki bu stilleri özelleştirmek tamamen hayal gücünüze kalmış)
Bu da uygulama geliştiriciler için zaman kazancı sağlamanın yanında birçok farklı stil özelliğini uygulamanıza dahil etmenize olanak sağlıyor.
Bootstrap için bu özelliklerin en önemlisi Responsive (Duyarlı/Uyumlu) olmasıdır.
Web uygulamalarında responsive konusuna değinecek olursak; Bir uygulamanın bilgisayar ekranında göze hitab eden ve kullanışlı görünümünün tablet, telefon gibi mobil cihazlarda da aynı şekilde kullanışlı olarak uyumluluk sağlaması diyebiliriz.
Örn, bir web sitesi yaptınız ve yayınladınız bilgisayar ekranında herşey tam istediğiniz gibi tasarımlar yerli yerinde fontlar ideal ölçüde eğer css yapınız responsive yapıyı desteklemiyorsa siteniz mobil cihazlarda da bilgisayarda gördüğünüz gibi açılacaktır. Doğal olarak sitenizin içeriğini okuyabilmek için zoom yapmak gerekecek ve kullanıcıya ilk bakışta vermek istediğiniz mesajlarınız çok arka planlarda kalacaktır.
Responsive css yapısı ile oluşturduğunuz uygulamalar görüntülendiği ekran çözünürlüklerine göre stil özellikleri kullanarak görselliği kullanıcının o an görüntülediği cihazda en ideal şekilde kullanabilmesini amaçlar.
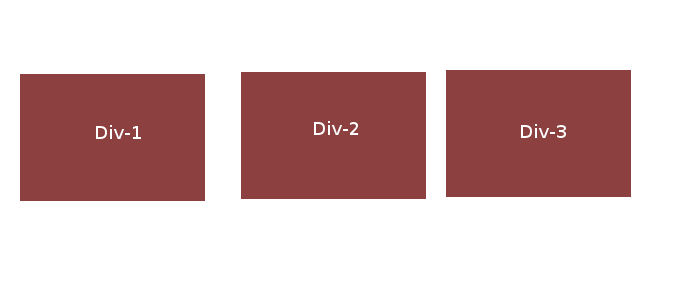
Görsel örneklemek gerekirse:
Anasayfamızda yan yana 3 div kullandığımızı düşünelim.
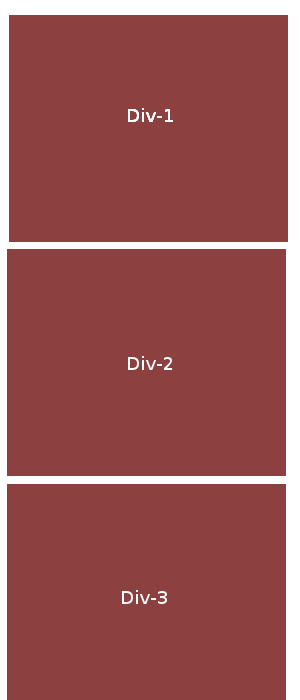
Bilgisayar akranında üstteki gibi gördüğümüz tasarım Mobil cihazlarda
gibi görüntülecektir. Bu sadece basit bir örnektir bu kısımda da uygulayabileceğiniz şartlarda herhangibir sınır yok.
Örn bilgisayar ekranında görüntülenen bir div için belirli bir çözünürlüğün altındaki cihazlarda görüntülenmesin gibi şartlar eklemek tamamen hayal gücünüze ve ihtiyaçlarınıza kalmış.