$model::find()->orderBy([
‘id’ => SORT_DESC,
// (veya)
‘id’=>SORT_ASC
]);

Yii Framework mkdir(): Permission denied
Merhaba, Yii Framework’de Smtp mail gönderimi yapmaya çalıştığınızda.
“mkdir(): Permission denied” hatasını almanız halinde
/frontend/runtime dizininde bulunan mail klasörüne log yazamadığı için gönderemediği anlamını taşır.
runtime klasöründe diğer klasörlerde de log dosyaları bulunduğundan bu klasöre 777 vermeniz gerekir.

SweetAlert Confirm & Ajax Get Delete Confirm
swal({
title: ‘Bunu Galeriden Kaldırmak İstiyormusunuz?’,
text: ‘Görsel silinmeyecek saece galeriden kaldırılacak.’,
type: ‘warning’,
showCancelButton: true,
confirmButtonColor: ‘#3085d6’,
cancelButtonColor: ‘#d33’,
confirmButtonText: ‘Evet, Bunu Sil’,
cancelButtonText: ‘Hayır, Vazgeçtim’
}).then(function(isConfirm) {
if(isConfirm.value) {
var deleteId = id;
var request = $.ajax({
url: “?r=controller/deleteitem”,
type: “GET”,
data: {id: id},
dataType: “html”
});
request.done(function (msg) {
swal(
‘Silindi’,
‘Silme işlemi başarılı’,
‘success’
);
});
request.fail(function (jqXHR, textStatus) {
swal(
‘Silinemedi!’,
‘Silme işlemi gerçekleştirilemedi! Hata:’ + textStatus,
‘success’
);
});
}else{
swal(“İşlem iptal edildi”);
}
})

Yii Framework Not Found (#404) Fix Problem
Merhaba , Bu bölümde Yii2 ‘de Crud ile oluşturulmuş sayfalarda oluşan ve çok küçük olmasının yanında mide bulandırıcı olabilen bir hata’ya ve çözümüne yer vericez.
Devamı
Yii2 ‘de Crud sayfasına geldiniz Controller ve View ‘inizi oluşturdunuz ve sayfanızı görmek için çalışırdınız o da ne önünüzde kocaman bir
Not Found (#404)
Page not found.
The above error occurred while the Web server was processing your request.
Please contact us if you think this is a server error. Thank you.
Hatası 🙂
Bu hata aslında Crud kısmında kullandığınız “Base Controller Class” kısmında yazdığınız “yii\web\Controller” kısmından kaynaklı olması gereken “yii\web\controller”
Controller’ınızın en üst satırında bulunan “namespace backend\Controllers”; kısmını “namespace backend\controllers;” olarak düzeltirseniz sorun çözülecektir.


Jquery Append ile Dinamik Form Oluşturma
Merhaba bu yazımızda JQuery fonksiyonlarından olan Append fonksiyonundan bahsedip neler yapabileceğimiz hakkında bilgi sahibi olacağız.
Devamı
Öncelikle jQuery hakkında özet bilgi vermek gerekirse jQuery bir Javascript Kütüphanesidir. Üstte sloganından da anlaşılabileceği gibi “Daha az yaz, daha fazlasını yap” birçok işlemde pratiklik sağlamaktadır.
Örneğin diyelim ki bir insan kaynakları formu oluşturuyorsunuz ve formu dolduran kişiden referans bilgilerini almanız gerekli bunun için 2 farklı yöntem kullanabilirsiniz.

Yii2 Notlarım
Yii2
DetailView widget Html value
[
‘label’ => $model->getAttributeLabel(“status”),
‘value’ => function ($model) {
if ($model->status== 1) {
return Html::a(Yii::t(‘app’, ‘AKTİF’), [‘Site/index’, ‘id’ => $model->id], [‘class’ => ‘btn btn-success’]);
} else {
return Html::a(Yii::t(‘app’, ‘PASİF’), [‘Site/index’, ‘id’ => $model->id], [‘class’ => ‘btn btn-danger’]);
}
},
‘format’ => ‘html’,
],
Model Label:
$model->getAttributeLabel('name');
Dropdown:
echo $form->field($model, ’category’)->dropdownList([
1 => ’item 1’,
2 => ’item 2’
],
[’prompt’=>’Select Category’]
);
Yii2 – Paggination
View
use yii\widgets\LinkPager;
.....
echo LinkPager::widget([
'pagination' => $pagination,
]);
Controller:
use yii\data\Pagination;
....
$mediaData = FileManager::find()->where(['file_status' => 1]);
$count = $mediaData->count();
$pagination = new Pagination(['totalCount' => $count]);
....
return $this->renderPartial('files',
[
'pagination'=>$pagination,
]);
Yii2- Redirect Back
return $this->redirect(Yii::$app->request->referrer ?: Yii::$app->homeUrl);
Html::DropDownList For Yii2
echo Html::dropDownList('select_name', [1, 3, 5], ArrayHelper::map($content, 'ID', 'VALUE_DEG'), [
'multiple' => 'multiple',
'options' => ['value1' => ['disabled' => true, 'class' => 'yourClass', 'style'=> 'yourStyle'],
'value2' => ['label' => 'value 2'],
]
Yii2 GridView Action Button
[
'class' => 'yii\grid\ActionColumn',
'template' => '{view} {update} {delete} {myButton}',
// the default buttons + your custom button
'buttons' => [
'myButton' => function (
$url,
$model,
$key
) { // render your custom button
return Html::a(
'',
$url,
[
'title' => 'Download',
'data-pjax' => '0',
]
);
},
],
],

Yii Framework Kurulum
Merhaba , zaman zaman Yii framework hakkında sayfamda bazı konulara yer vermiştim. Ancak yeni başlayacaklar için ve düzenli bir kaynak olması açısından bu bölümü oluşturmak istedim. Bu bölüm altında Yii Framework ile ilgili A’dan Z’ye bütün detayları adım adım paylaşmaya çalışacağım.
Devamı
Öncelikle Yii Framework ile kendi tanışmama gelecek olursak;
Yii ile aramızdaki ilişki bundan yaklaşık 2,5 – 3 yıl öncesine dayanıyor, Bir Php framework
üzerine yogunlaşmaya karar verdiğimde karşıma birbirinden güzel seçenekler geldi, Lavarel, CodeIgniter, Zend, Symfony bunlardan başlıcalarıydı.
Tabiki bu yol ayrımına geldiğinizde bir tercih söz konusu oluyor ve hemen araştırmaya başlıyorsunuz;
Hangi Framework daha iyi? gibi sorularla ortalıkta gezinmeye başlıyorsunuz.
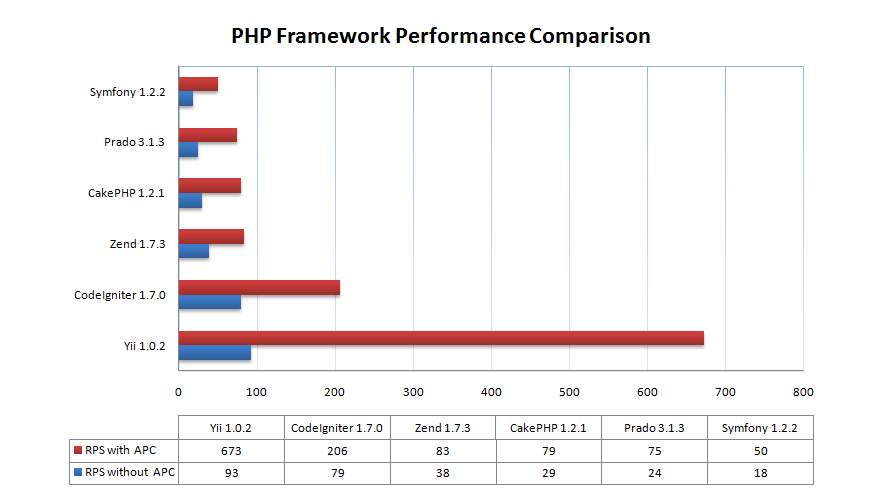
O dönemde benim yaptığım karşılaştırmada çıkardığım sonuc Yii’nin performans ve Güvenlik konusunda diğer framework’lere göre daha cazip gelmesiydi.
Bu yazıyı yazarken’de üşenmedim gittim sizin için Yii’nin performans testini getirdim.
Herneyse, biraz tanımak gerekirse Yİİ → Yes, it is, ‘den geliyor ismi. İsminden de anlaşılacağı gibi Yii’ framework’ün ortaya çıkış sürecinde mükemmellik aranmış olacak ki böyle bir isme sahip olmuş.
Bir zamanlar ülkemizde yapılan bir reklamı canlandırabilirsiniz gözünüzde ;
Bu değil, bu da değil, Bu hiç değil, Evet Bu!.. 🙂
Haydi bakalım şimdi de Yii Framework’ü indirip bilgisayarımıza kuralım.
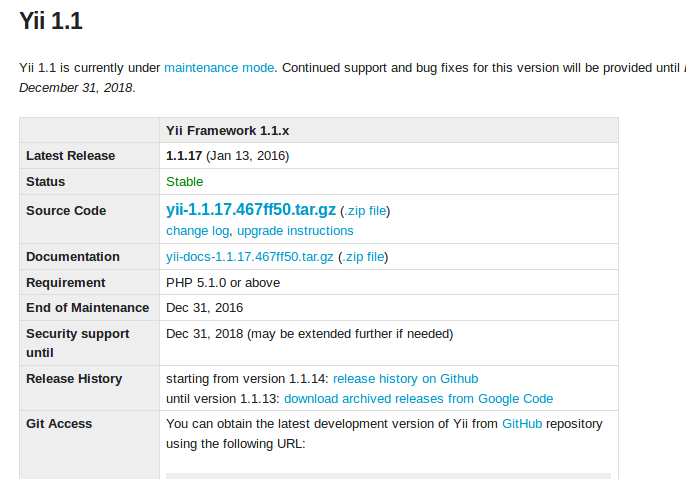
Derslerimiz Yii-1 üzerine olacak http://www.yiiframework.com/download/ adresine gidip son versiyonu bilgisayarımıza indiriyoruz.
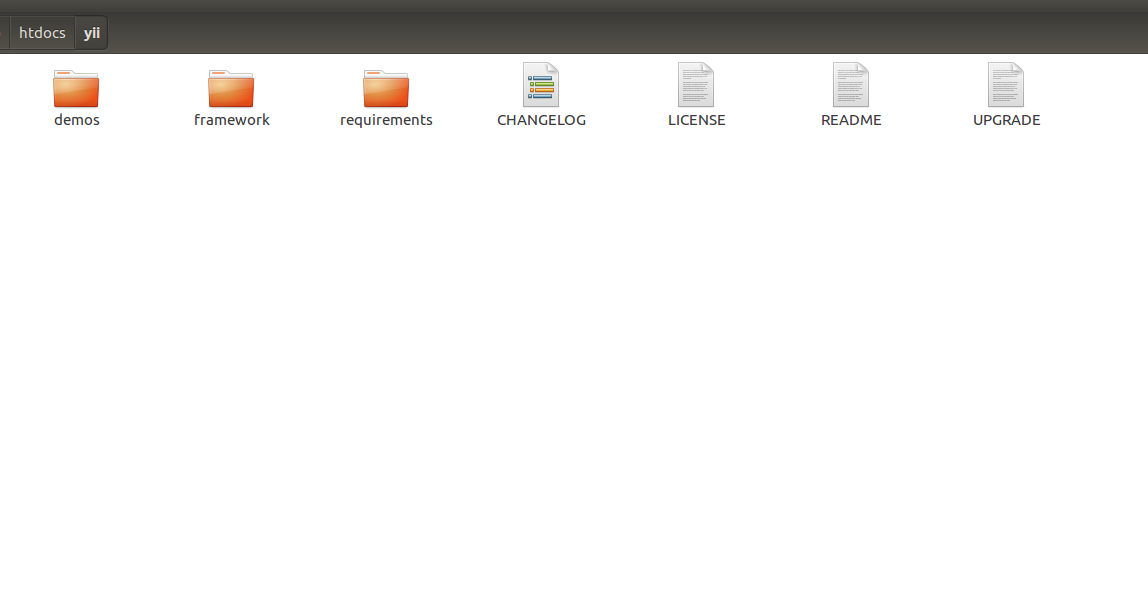
dosyaları htdocs altında yii isminde bir klasör oluşturup (yada tercihinize göre) buraya çıkartıyoruz.
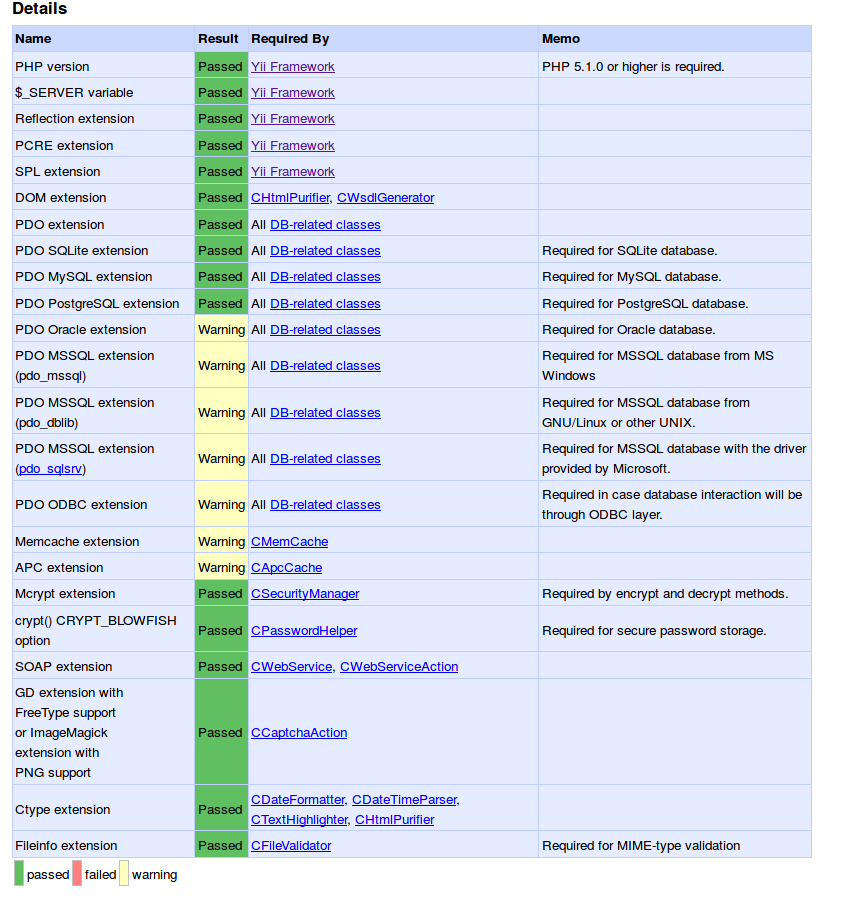
Burada Yii Framework’ün çalışabilmesi için bazı özellikler var bunları http://localhost/yii/requirements/ adresine giderek bir kontrol ediyoruz.
Resimde de gördüğünüz gibi benim devam etmem için bir problem yok, Oracle ve MSSQL konusunda birkaç uyarı var sadece bunlar bizim için önemsiz.
Devam edelim.
Çıkarttığımız dizini incelerken “demos” klasörünü göreceksiniz. Burada 4 farklı yii framework örnek projesi mevcut.
Bunlardan Demo Blog prijesini inceleyerek başlayalım ve daha sonra kendi blog sayfamızı oluşturalım.

Linux paket güncelleme Komutları
apt-get komutu linux dağıtımlarında kullanılan tanımlanmış paket kaynaklarından yeni paketleri indirme, bağımlılık kurma, yükseltme ve güncelleme gibi işlemleri yerine getirmek amacıyla kullanılan bir komuttur.
Linux Güncelleme Komutları:
apt-get update / apt-get upgradeapt-dist-upgrade nedir? Farkları nelerdir?
Linux da apt paket yöneticisi kullanan bir işletim sistemine sahipseniz “apt-get update”, “apt-get upgrade”, “apt-dist upgrade” komutlarını tanıyorsunuz demektir.
Peki bu komutlar ne işe yarar? Farkları nelerdir? Bu sorulara cevap bulalım.
Hepsiden önce bir ön bilgi; Linux sistemler kendisini güncel tutabilmek için paket dopalarına ihtiyac duyarlar ve bu paket depolarının listesini “/etc/apt/source.list” dosyasında tutarlar.
(bu paket listesine: cat/etc/apt/source.list komutuyla erişebilirsiniz.)
apt-get update:
Bu komut üstte bahsettiğimiz paket depoları ile sisteminizde bulunan paketlerin versiyonlarını / farklılıklarını karşılaştırır ve mevcut listeyi günceller. (herhangibir kurulum söz konusu değildir, sadece listeyi günceller)
apt-get upgrade:
apt-get update komutu ile güncellediğiniz listeye göre sisteminizde bulunan paketler en güncel sürüme yükseltilir.
Sadece sistemde mevcut kurulu paketleri günceller, Mevcut hiçbir paket silinmez.
apt dist-upgrade
apt sistemindeki en fazla yetkiye sahip komuttur. Mevcut paketlerin güncellenmesi, sistemde olmayan yeni bağımlılıkların kurulması, gerek kalmayan bağımlılıkların silinmesi ve sorunlu olan bağımlılıkların çözümü ve sisteminizin güncel kernel sürümüne yükseltilmesine kadar birçok görevi üstlenir.
(Sisteminizde paket kurulumlarından kaynaklı hatalarda başvurabileceğiniz bir komuttur.)
Sisteminizi yeni bir dağıtıma yükseltmez.

Java-Mysql Bağlantısı (Eclipse)
Merhaba arkadaşlar, bu yazımızda Eclipse ile java uygulamamıza mysql veri tabanı bağlama ve örnek tablomuzdan veri çağırma işlemlerine değineceğiz. Faydalı olması dileğiyle.
Bilgisayarınızda Eclipse ve Mysql kurulu ve aktif olmalıdır.
Öncelikle Eclipse geliştirme ortamımızda
File→New→JavaProject
adımları ile yeni projemizi oluşturuyoruz.
Şimdi mysql ‘imizin aktif olduğunu düşünürsek java ve mysql’imizi tanıştırmamız gerekecek. Bunun için ikisinin de dilinden anlayan bir aracıya ihtiyacımız var.
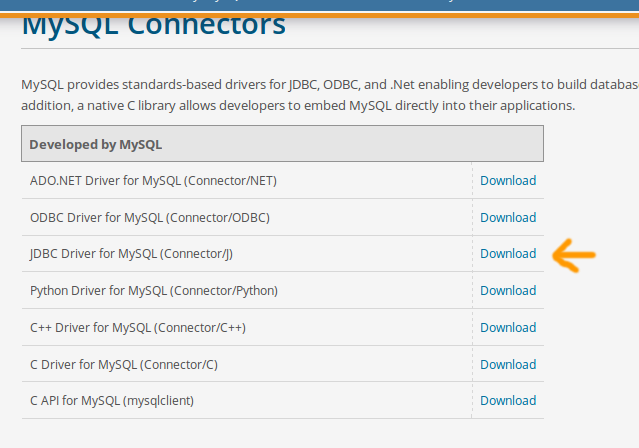
Hemen mysql Connector adresine giderek kendimize bir aracı buluyoruz.
https://www.mysql.com/products/connector/
Java için aracımız “JDBC Driver for MySQL (Connector/J)” ‘ı bilgiayarımıza indiriyoruz.
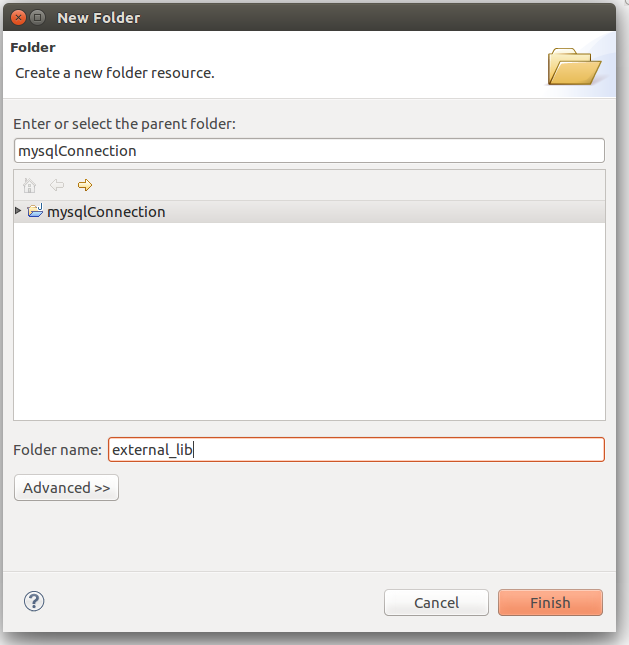
O indirilirken biz projemize dönüp proje dizinimize sağ click yaparak
New→Folder yolu ile exteral_lib
klasörümüzü oluşturuyoruz.
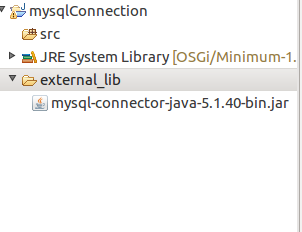
Daha sonra indirdiğimiz ve zipten çıkarttığımız “Jmysql-connector-java” klasörümüzde bulunan
“mysql-connector-java-5.1.40-bin.jar” (versiyon farklı olabilir) dosyamızı kopyalayıp Eclips üzerinde olşturduğumuz external_lib klasörümüze yapıştırıyoruz.
Daha sonra
mysql-connector-java-5.1.40-bin.jar dosyamıza
sağ click →Build Path→Add to build Path
işlemlerini uyguluyoruz.
Mysql connectorumuzu projemize dahil ettik son olarak Referenced Libraries klasörü altına gelen
mysql-connector-java-5.1.40-bin.jar dosyamıza yine
sağ click yaparak→Buid Path→Configre Build Path
işlemlerini uyguluyoruz.
Hepsi bu kadar artık uygulamamız ve mysql birbirini alyabiliyor. Hadi bunu bir örnekle test edelim.
Projemize main class’ımızı oluşturuyoruz.
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement;
public class main {
public static void main(String [] args)
{
try
{
Connection conn=DriverManager.getConnection(“jdbc:mysql://localhost/testjava”, “root”, “”);
//System.out.println(“Bağlantı Sağlandı”);
String query=”Select * From Personeller”;
Statement stmt=conn.createStatement();
ResultSet rs=stmt.executeQuery(query);
while(rs.next())
{
System.out.println(“ID:”+rs.getString(“id”)+”ADI:”+rs.getString(“adi”));
}
}catch(Exception e)
{
System.err.println(e);
}
}
}

Programlama Dilleri ve Özellikleri
Programlama dili, programcıların algoritmalarını ifade etmek için kullandıkları standartlaşmış notasyonlardır. Programcılar komut yazmak için farklı rogramlama dillerini kullanabilirler. 2500 den fazla programlama dili mevcuttur.
Programlama dilleri insan algılamasına ve makine diline yakınlığına göre 3 Grupta incelenir.
Alt Seviyeli Programlama Dilleri:
Makine koduna yakın olan programlama dilleridir. Öğrenmesi diller gruplara kıyasla daha zordur. Bu grupta yer alan dillerde diğer gruplara kıyasla donanıma hükmetme daha fazladır.
Orta Seviyeli Programlama Dilleri:
Bu dillerde esnek yapıları ile hem orta seviye hem alt seviye programlama yapmak mümkündür. Alt seviyeli dillere göre anlaşılabilir ve buna bağlı olarak örenilmesinin kolaylığı bu dilleri Orta Seviyeli Programlama Dili yapar.
Üst Seviye Programlama Dilleri (Olay tabanlı programlama dilleri):
Bu programlama dilleri sadece belirli fonksiyonlar çerçevesinde çalışırlar, öğrenmesi çok daha kolaydır. En etkili ve en hızlı programlama dilleri bu grupta yer alır.
Yüksek seviyeli programlama dillerinde yazılan programın çalışabilmesi için makine diline çevrilmesi gerekir. Bunun için program hangi yüksek seviyeli dil ile yazıldıysa o dilin derleyicisi kullanılır. Böylece yüksek seviyeli programlama dili ile yazılmış olan kaynak program, makine dilindeki amaç programa dönüştürülmüş olur. Kaynak programın içeriğinin değiştirilmesi mümkündür, ancak derlenmiş olan amaç programın içeriğine müdahale etme imkanı yoktur.